HW-shoppy api 모듈

[hw-shoppy] api 모듈 정의에 대하여
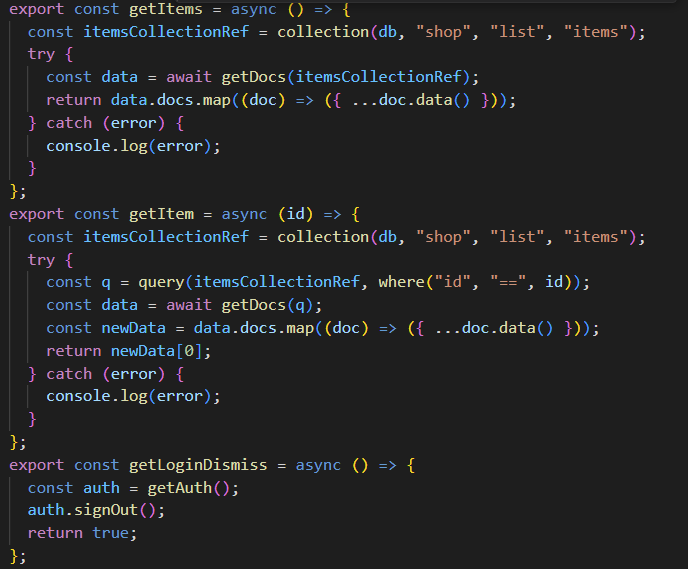
[hw-shoppy] 프로젝트를 진행하면서 api 모듈을 어떻게 분리하고 작성할지에 대해 고민해보았다.✍

[hw-shoppy] api 모듈 정의에 대하여
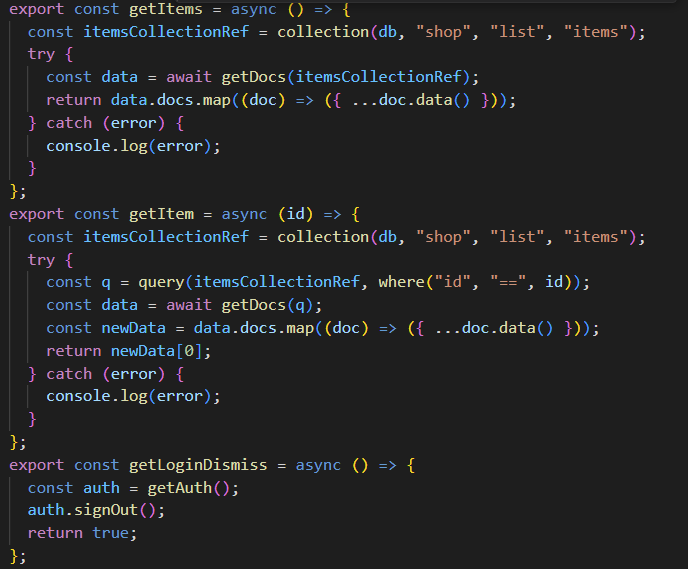
[hw-shoppy] 프로젝트를 진행하면서 api 모듈을 어떻게 분리하고 작성할지에 대해 고민해보았다.✍
React 와 tailwind 를 사용하여 쇼핑몰 앱 만들기
React와 tailwindcss 를 활용하여 쇼핑몰 앱을 만들기로 하였다. 기간은 총 2주로 잡고 해당 프로젝트를 진행하고자 한다.
React 와 tailwind 를 사용하여 쇼핑몰 앱 만들기
React와 tailwindcss 를 활용하여 쇼핑몰 앱을 만들기록 하였다. 기간은 총 2주로 잡고 해당 프로젝트를 진행하고자 한다. dis parturient montes, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.

Version 9 is the most complete version of Hydejack yet. Modernized design, big headlines, and big new features.
Version 9 is the most complete version of Hydejack yet.

Version 9 is the most complete version of Hydejack yet. Modernized design, big headlines, and big new features.
Version 9 is the most complete version of Hydejack yet.

A page showing Hydejack-specific markdown content.
Hydejack offers a few additional features to markup your markdown. Don’t worry, these are merely CSS classes added with kramdown’s {:...} syntax, so that your content remains compatible with other Jekyll themes.

A page showing Hydejack-specific markdown content.
Hydejack offers a few additional features to markup your markdown. Don’t worry, these are merely CSS classes added with kramdown’s {:...} syntax, so that your content remains compatible with other Jekyll themes.

A page showing how regular markdown content is styled in Hydejack.
There should be whitespace between paragraphs. We recommend including a README, or a file with information about your project.

A page showing how regular markdown content is styled in Hydejack.
There should be whitespace between paragraphs. We recommend including a README, or a file with information about your project.
Howdy! This is an example blog post that shows several types of HTML content supported in this theme.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.